Cat, JavaScript, SVG Filter Effects, Rendering, Layers, Github, Canvas Element, Web Browser, JavaScript, SVG Filter Effects, Rendering png | PNGWing

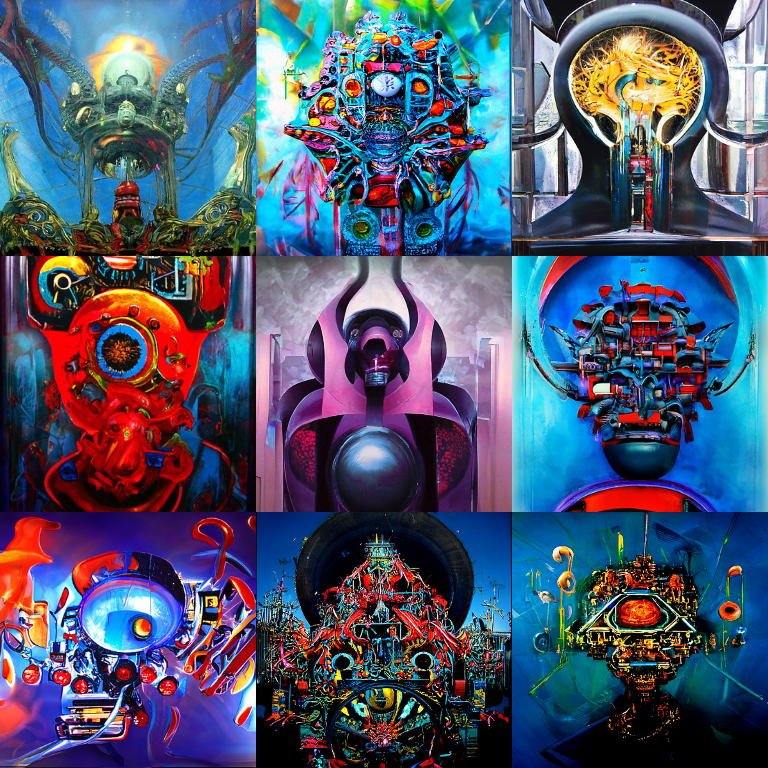
Rivers Have Wings on Twitter: ""Moloch whose mind is pure machinery by Greg Rutkowski, oil on canvas" (CLIP guided diffusion + text to image embedding prior) https://t.co/TGJ2HNLeoL" / Twitter